Posted on 4/21/2015 in Digital Marketing
Are you noticing that your website performance isn’t as fast as it should be? Often, this can be corrected with some simple fixes. In this post, I’ll highlight some of the most common culprits that slow down your site, how to fix them, and some helpful tools to guide you through the process.
Reason #1: Your site is serving scaled images
This means that images on your site are being scaled down to the size that you see using HTML or CSS. When image sizes are set by using the width and height attributes of the HTML image element, it can result in images being larger than needed. For example, if your page requires an image with dimensions of 240×720 but displays it with dimensions 120×360 using the width and height attributes, then the browser will download an image that is larger than necessary, adding to the load time of the page. Instead, you should size the image ahead of time (using Photoshop or another image editor) and upload the image to the size at the largest size in which you would ever need it to display.
Reason #2: You are using a lot of JavaScript and CSS
Based on the functionality of your site, this may be unavoidable. However, by minifying JavaScript and CSS files, you can remove unnecessary characters from a file to reduce its size and minimize the impact on page load times. When a file is minified, comments and unneeded white space characters (space, newline, and tab) are removed. SquishIt is a tool that we commonly use to combine and minify JavaScript and CSS assets.
Reason #3: Your site is serving the same content from multiple URLs
This is a problem not only for performance but also for SEO. If you have the same assets being served from more than one URL, Google views this as duplicate content. Additionally, it takes extra time for the page to serve that resource because it is needing to download it more than once. Two of the most common causes for duplicate content is: not having canonicals on your site or having both upper case and lower case versions of your URLs. As a best practice, you should define a canonical URL for content that is available through multiple URLs. Google Webmaster tools has a wealth of information available about this topic and how to set up canonicals on your site. Also, make sure that your URL paths are always lowercase and avoid special characters.
Reason #4: Your images are not optimized
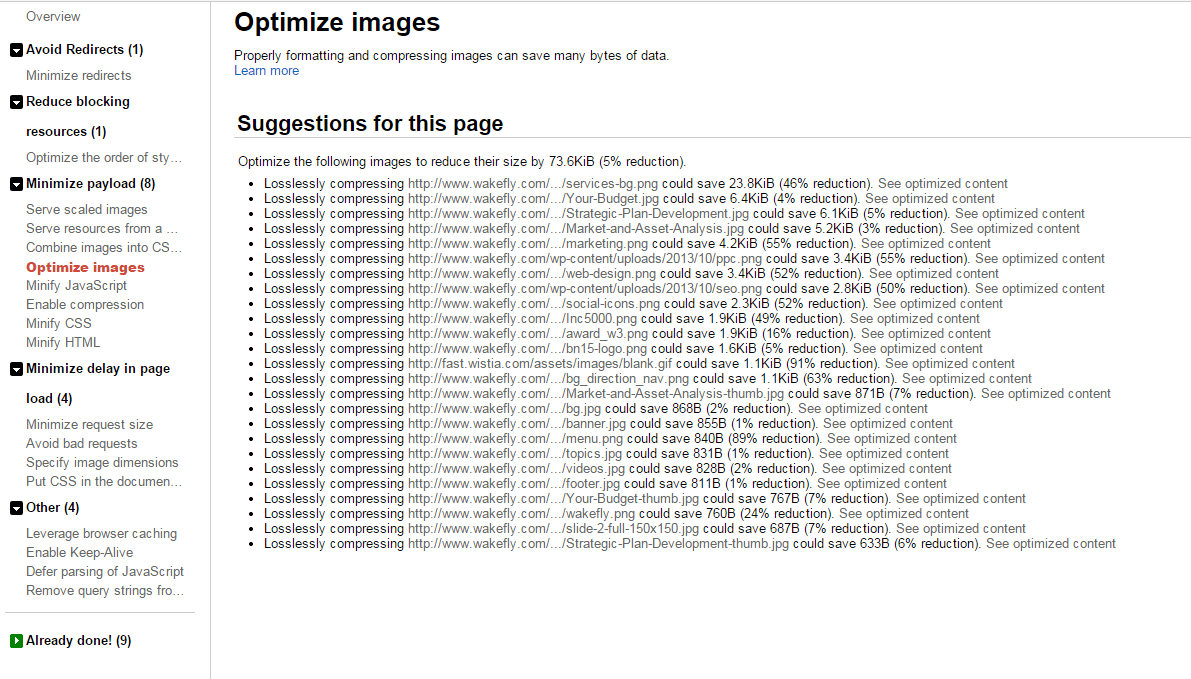
Similar to item #1, when you have an image that is larger or more high resolution than it needs to be, you are adding unnecessary strain on the performance of your site. This is where the Page Speed Insights add-on for Chrome is a huge time saver. I highly recommend downloading it. You can analyze your web page and it will tell you exactly what images on your page can be optimized and it gives you an optimized version of your image that you can use to update your site.

Reason #5: You aren’t leveraging browser caching
Once you have gone to a site for the first time, it’s best to utilize browser caching so that the site doesn’t have to do a full load every time you visit or refresh the page. By doing this, every visit after your initial visit to the site should be much faster. As a best practice, you should set an expiry date or a maximum age in the HTTP headers for static resources that will instruct the browser to load previously downloaded resources from your local system rather than over the network. If you are using WordPress, they have plugins that you can use for this as well like W3 Total Cache
Reason #6: You have too many HTTP requests
Too many HTTP requests can be a big burden on the load of your website. Each stylesheet, script and images on your page is an example of an HTTP request that comes from the browser to request and receive the resource from the web server. In order to minimize the impact on your site, follow these guidelines to optimize performance as much as possible:
- Combine stylesheets
- Move inline style blocks and <link> elements from the document body to the document head
- Combine images into CSS sprite where appropriate to cut down on the number of files. This is useful to styling elements that are prevalent throughout the site, such as icons, logos, etc
- Combine and minify JavaScript and place scripts at the bottom of your HTML document before the closing </body> tag.
- Enable gzip Compression
There are other items that can slow a site down but the ones above are the most common. If you want to check your site, the following tools will help you to diagnose and correct any problems.
YSlow: http://yslow.org/
Google Page Speed Insights: https://developers.google.com/speed/pagespeed/insights/
These tools analyze your web page and let you know exactly what items are impacting your site’s performance. I recommend running these scans at least quarterly to keep your site running smoothly.
Related Articles

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]

Elevating Your Brand: The Transformative Power of Website Design
In the digital age, your website is often the first point of contact between your brand and potential customers. It's not just a platform to showcase [...]
