Posted on 10/16/2018 in Accessibility
There is a common theme that I’ve found from running accessibility audits on websites. Many of us use HTML based on our perceptions rather than on its intended purpose.
HTML is already accessible. Where it breaks from being accessible is when it is used outside of its intended purpose. Everyone benefits when we construct content based on HTML’s intentions.
3 common violations I run into are:
- Headings: Page must contain one <h1> heading & heading levels should only increase by one
- Images: Images must have alternate text
- Links: Links must have discernible text
Headings
Perception: Headings are used based on their visual appearance.
Reality
Headings describe the relationship between sections and subsections (i.e. - table of contents). When used correctly, they provide a structured outline as well as a means of navigation for screen reader users.
As a general rule, there should only be a single <h1>. Its purpose is to state the meaning of the page. Subsequent subsections (<h2> - <h6>) should not skip any levels as content becomes more specific. Example:
- <h1> Title of Pag
- <h2> Headin
- <h3> Subheading
- <h3> Subheading
- <h2> Headin
- <h3> Subheading
- <h3> Subheadin
- <h4> Subheading
- <h2> Headin
- <h3> Subheading
- <h2> Headin
Images
Perception: Alternate text is not important or is not needed.
Reality
The <img> `alt` attribute is a required attribute. It provides an alternate description of the image (i.e. - alternate text) and is used by:
- Assistive technology users (i.e. - Screen readers>)
- Users who experience image loading errors of some sort
- Search engines who rely on image alternate text as a factor in page ranking
Barring any network issues, images will load if their paths are correct. What determines their validity is the presence of its `alt` attribute:
- Valid: <img src=”/path/to/image” alt=”image description”>
- Alternate text present, alternate text value present
- Valid: <img src=”/path/to/image” alt=””>
- Alternate text present, alternate text value not present (NOTE: empty ‘alt’ attribute value is used in cases where an image is decorative, not informative. Screen readers skip over any image with an empty ‘alt’ attribute value)
- Invalid: <img src=”/path/to/image”>
- Missing alternate text attribute, making it invalid. The image will be skipped over by screen readers
Links
Perception: Link text isn’t as important as the link itself.
Reality
Link text alone should describe the purpose of the link itself. Ambiguous link text such as “click here” and “learn more” should be avoided. While their visual presentation may be appealing, their underlying message may be lost. Examples:
- Meaningless: “For more information about our monthly events, click here.”
- Meaningful: “Learn more about our monthly events.”
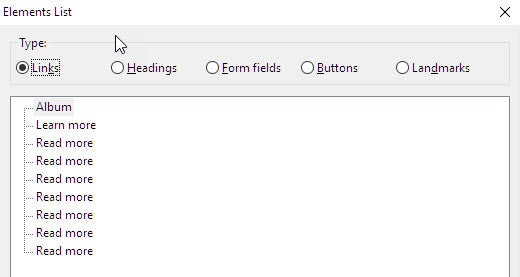
To understand why ambiguous links should be avoided, let’s look at how a screen reader user might interpret these links. Screen reader users may use an Element List to view all links on a page and/or navigate to a particular link. In doing so, if a page has non-discernible links, they may be presented with a listing of many “read more” links, such as:

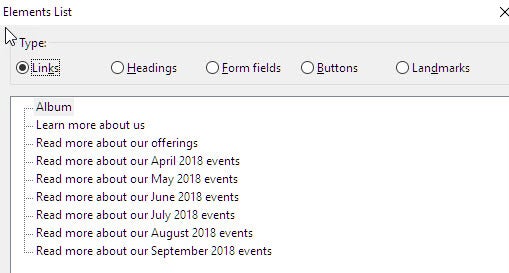
Alternatively, when these links are more meaningful, this listing would be presented in the manner below:

NOTE: Screen readers will announce the alternate text value of an image when it is linked.
Below, the link will be announced as “Download our latest newsletter”.
<a href="/path/to/page">
<img src="/path/to/img" alt="Download our latest newsletter" />
</a>
Conclusion
There are many other HTML elements that can be covered here. I’d be happy to discuss any of them with you as this can be overwhelming. The main hope is that we can start this shift from usage-based on perception to one ideally based on specifications (reality).
Not sure if your site meets proper accessibility standards?
Contact us today for an accessibility audit to find out
Related Articles

How Do I Optimize My Website for AI?
Why do you need to optimize your website for AI?AI-powered search engines like Google’s AI Overview, Perplexity, and tools such as Microsoft's [...]

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]
