Posted on 9/5/2017 in Web Development
By Matt Wiseley
In the first part of this blog series, I introduced you to TypeScript and gave you a very quick demo on how to use TypeScript in our regular JQuery projects. Now let’s go a little deeper and discuss some of the pros and cons of using TypeScript in our web projects.
Pros
1. Object Oriented Programming Features
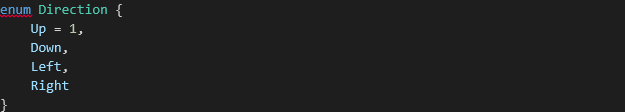
TypeScript includes a very good set of Object-Oriented Programming (OOP) features that are complex to implement, unless if you are a senior JavaScript programmer. You can take a sneak peek at the generated js code to see how complex it might be. These OOP features make the TypeScript code very neat and organized. For example, a TypeScript snippet like this:

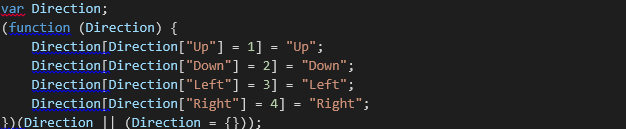
Will be transpiled to this JavaScript code (which is something that I do not prefer to write!):

TypeScript lets us have interfaces, inheritance, and even more advanced concepts such as Generic types, Decorator types, and Dependency Injection in our scripts.
2. TypeScript Does Not Need a Runtime Plugin
If you remember, a few years ago, the internet "powers that be" decided that having browser plugins is not a very good idea, and technologies like Flash and Silverlight died. Due to this, all modern web technologies translate themselves into standard forms that all major browsers can understand and run. This includes scripting languages, like TypeScript or CoffeeScript, Markup languages, such as Haml or Markdown, and Styling languages like Sass or Less.
So, in the case of TypeScript, all the modern scripts you write will be translated to plain JavaScript and your browsers can happily run it for you.
3. Back-end Developer Feel More Comfortable With it
I am more a back-end developer and feel comfortable with OOP concepts. When I get to some complex JavaScript code that is implementing some advanced concepts, I usually have a hard time understanding it. For me, TypeScript is the best of both worlds! I can use my OOP knowledge and write some scripts that I’m comfortable with, and I will let the TypeScript transpiler to do the dirty work behind the scenes!
4. It is Used in Popular Frameworks
TypeScript has become more and more popular over the last few years. Maybe the best moment of TypeScript popularity was the time when Angular 2 officially switched to TypeScript, which was a win-win situation.
Cons
1. Learning Curve
Front-end development is highly saturated with all types of frameworks and technologies, and it is usually hard to keep up with them. Although TypeScript has become very popular, not all JavaScript developers know TypeScript. This learning curve will also make the teamwork harder. If a team wants to go this way, they need to make sure everyone has a good understanding of TypeScript.
2. Needs Development Tooling
Although visitors’ browsers do not need any plugin to run TypeScript, developers will need special tooling for their editor or IDE to transpile TypeScript. This also includes the editor enhancements to highlight and format TypeScript keywords for you.
I would recommend using Visual Studio if you are on Windows or Mac, and if you want a more agile editor, or if you are on Linux, Visual Studio Code might be a better tool for you.
3. Cannot Easily be Edited by Content Management Systems (CMS)
If you use Content Management Systems to develop websites, you know that most of them let you edit .css style files and .js script files on their admin portal. If you want to use TypeScript for your website, it will not be easy to edit it on the admin portal. Some CMS’s have plugins to let you edit TypeScript on their portal, but some do not. Things may even get more complicated in this scenario: imagine a developer opens and edits the transpiled JavaScript file on the admin portal because he/she probably does not see a TypeScript file, then another developer invalidates all of his/her updates by changing the actual TypeScript file and overriding the JavaScript file content!
4. Short Update Cycles
Well, this might be more of a personal opinion! I like it when tools get updated regularly and frequently, but how about a programming language?
TypeScript gets released very frequently, you can track them here. I believe this causes two problems: first, it makes it hard to study the language and you should always keep reading about it. Maybe that’s why there are not good up-to-date TypeScript books out there, because by the time a publication releases a TypeScript book, most probably the next version of TypeScript is already out!
Second, which might be a bigger issue, how should you integrate the updates in your projects? Should you just ignore them for the current project and use them for your next project? Either way, I would say your team should plan a strategy for it.
Conclusion
I love TypeScript! It is modern and neat, packed with scalable OOP features. I would say the fact that Angular developers have officially picked it, is enough for us to know how good it is. Still, each team should evaluate the benefits to see if it suits the project requirements.
Please let us know if you are using TypeScript in your projects, and why. Do you agree with our list of pros and cons? Let’s chat about it!
Contact Us Today!
Learn more about how you can leverage TypeScript or other web technologies to maximize the efficiency of your website!
Related Articles

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]

Demystifying SPF, DKIM and DMARC: Strengthening Email Security
With Slack and other instant messaging services handling more and more of our online communication, email can sometimes feel like a newspaper being [...]

