Posted on 3/3/2017 in Accessibility
Web accessibility all too often is overlooked or simply left out of the process entirely. This is rather unfortunate because it is estimated that roughly one-fifth of our population has a disability of some sort.

These disabilities can include:
- Vision, hearing, motor, and cognitive impairments
- Photosensitive Epilepsy
- Abilities due to aging
If your website does not meet accessibility standards, roughly 20% of your audience potentially has some barrier to interacting with you. Think of a person relying on a screen reader to provide him or her with feedback on a document download page with a list of 20 items. If the link text or link title descriptions are not descriptive enough, how can this person be sure they are selecting the appropriate link?
What is Web Accessibility?
Web accessibility provides a means to allow those with disabilities to effectively use the web. Websites or web software programs that neglect to consider this introduce accessibility barriers. These barriers make it difficult or impossible for those with disabilities to use the web.
To gain a better understanding of these difficulties, I encourage you to watch this video, courtesy of WebAIM.
Standards
To date, there is no single solution to capturing and resolving all accessibility barriers. The web is no longer static. It is responsive, displayed on multiple devices, and can have any number of technologies built into it.
The standards we have in place today are 508 Compliance and Web Accessibility Initiative Guidelines (WCAG). 508 Compliance is the law that requires federal agencies and their contractors to adhere to a minimal level of accessibility to electronic and information technology. The Web Accessibility Initiative (WAI) was formed by the World Wide Web Consortium (W3C) in order to bring accessibility considerations (WCAG) into the technology development.
Both have an extensive list of guidelines and recommendations and can seem rather daunting at first glance. 508 Compliance and WCAG have checklists as a good starting point, but generally speaking, you can begin by tackling the key areas listed below:
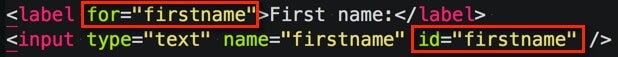
Label your form elements

Associate form ‘for’ labels with their associated form ‘id’ controls. A screen reader can associate the label text when the user selects that particular form control.
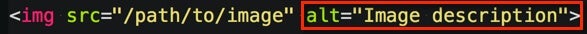
Alternate text for non-text content

Alternate description value is read by screen readers
Color contrast
Provide enough contrast between text and its background so it can be seen by those with low vision
Descriptive link text
“click here” and “more” read by screen readers provide no context
Don’t use color as the only indication of meaning
The barrier to types of color-blindness
Add captions to audio content
Videos and live audio should have captions and a transcript available. Audio can simply have a transcript
Tools
Thankfully, there is a wide range of tools at our disposal that we can use to capture issues with automated and manual checkers. Some of those tools are:
- Accessibility Developer tools
- Chrome extension. Displays a list of rules which are violated by the page
- capybara-accessible
- Run tests, auto-generate any failures
- Contrast Ratio checkers
- Color combination checker
- AChecker
- Checks a single web page against accessibility standards
- Tenon.io
- Test a site’s accessibility
- accesslint.com
- Alerts you of common accessibility issues on a page
Increasing Accessibility
Our job, from Designer to Developer, to Content Editor, is to eliminate barriers whenever and wherever we can. While it ultimately may not be possible to cater to everyone, we should at least provide some sort of alternate solution.
“If we can make the effort to care about cross-browser compatibility then we can make the effort to care about cross-person compatibility.” – Jonathan Snook
If your website could better serve your customers, contact us here to help.
Need an Accessibility Audit?
We can perform an audit of your online properties to identify any violations that may exist.
Related Articles

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]

Demystifying SPF, DKIM and DMARC: Strengthening Email Security
With Slack and other instant messaging services handling more and more of our online communication, email can sometimes feel like a newspaper being [...]
