Posted on 4/28/2015 in Digital Marketing
Is your website lacking in speed and performance? Do you have in-house developers or some web development knowledge? Then you want to run your website through Google’s PageSpeed Insights program. It is a quick and effective way to discover all the factors that are slowing down your website.
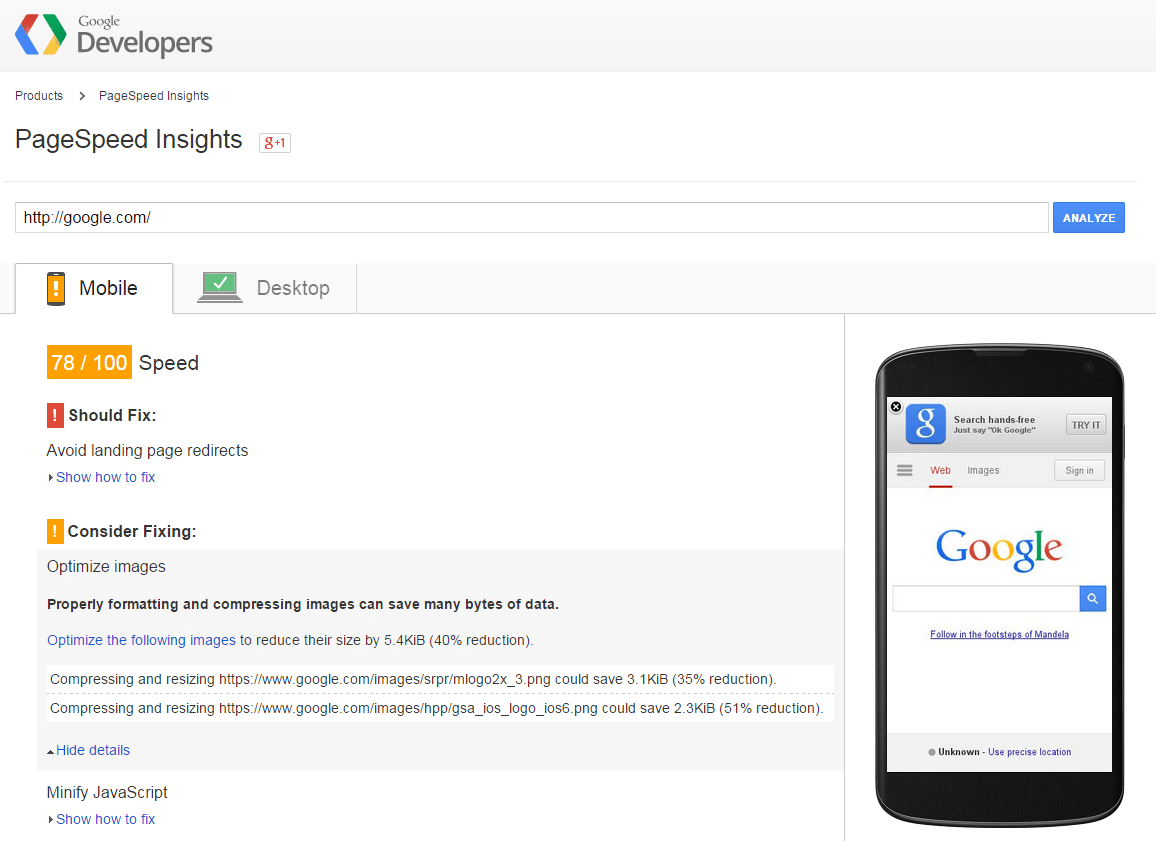
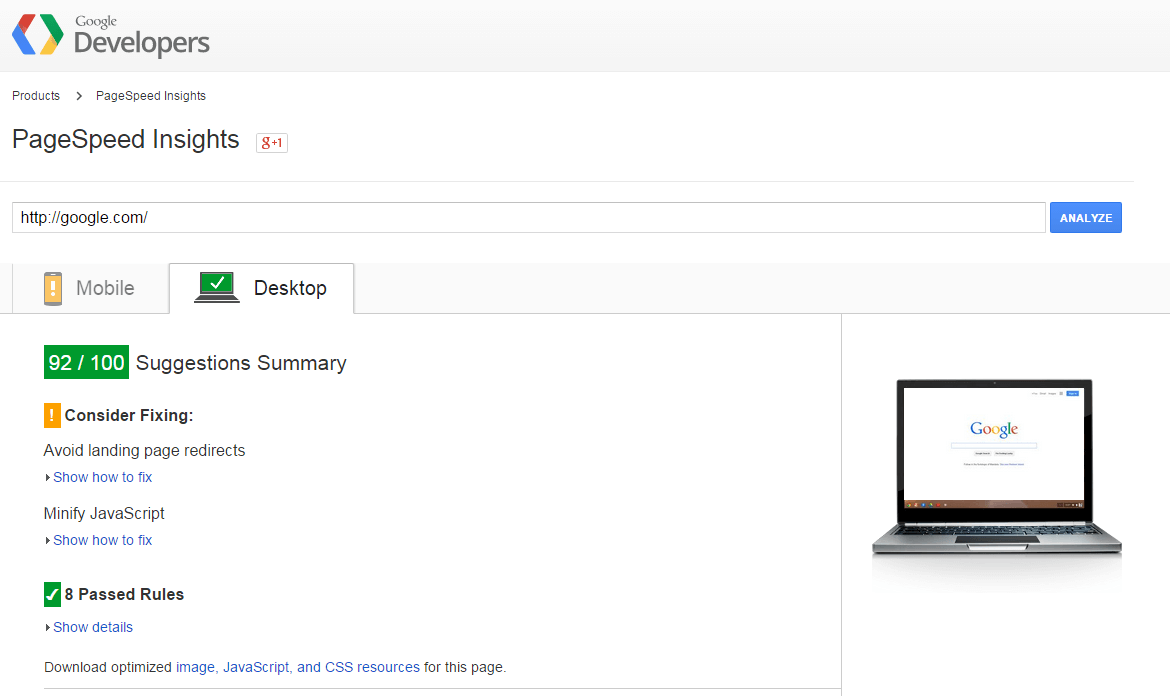
PageSpeed Insights is a free tool that evaluates the mobile and desktop versions of your website. The tool checks for things like image size, asset caching, and minified code. After the website evaluation, it will score your website from 0 to 100 (above an 85 is considered good). Keep in mind, your score will change as you add new content or as their rules of analysis change. Be aware that the score you receive is per page and not site wide. You will have to analyze each one to optimize your entire website.

When you assess a page, you will receive a list of recommendations for it. These recommendations will be ordered from most impactful to least impactful. The recommendations will also have either a red or yellow exclamation point or green check mark next to them. The red exclamation point means that fixing this item will be very beneficial for page performance. The yellow exclamation point means that you should probably fix this item if it won’t be too much work. The green check mark means this item is not an issue (congratulations).

Don’t neglect your desktop or mobile site when you do a page analysis. There are two tabs at the top of the page, one for mobile and one for desktop. While some issues can be a shared problem between all resolutions and devices, it is very likely that your mobile and desktop website will have unique recommendations. It is also important to check all of your pages when you take your website through PageSpeed Insights, because fixing an issue like “remove render blocking Javascript” may break functionality on other pages.

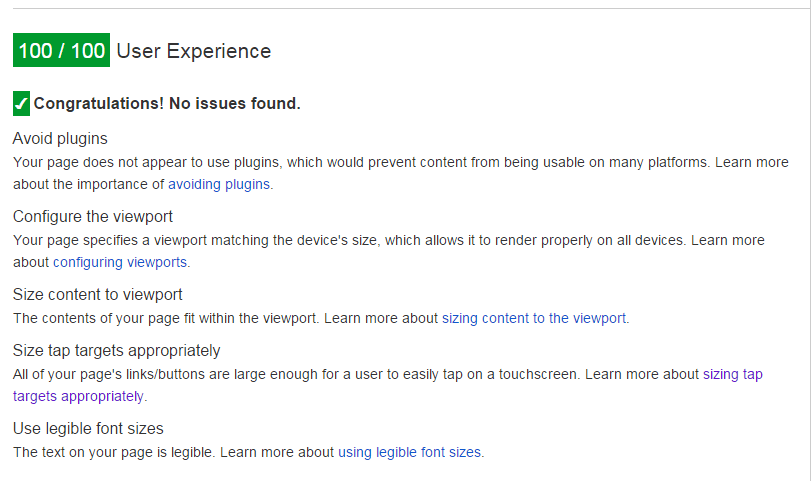
Aside from the standard issue checking, there is a “User Experience” section at the bottom of your mobile results that will try and measure the usability of your mobile website. PageSpeed Insights does this by checking the size of fonts, tap targets, viewport size and plugins. Any recommendations from this section are very important because this will directly affect your user’s engagement with your website. There is no user experience section under the desktop tab.
When used properly, Google’s PageSpeed Insights can greatly boost your website’s performance across all devices and browsers. Most of the issues that come up don’t require a lot of developer knowledge to resolve and can be remedied in a few hours. Your users will notice and appreciate your efforts to make their time on your website more effective. I recommended doing monthly PageSpeed tests to make sure your website is still operating at maximum performance. So what are you waiting for? Give it a shot today, and give your website that much needed performance boost! If your website needs more attention, please drop us a line and we’ll be in touch shortly.
Related Articles

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]

Elevating Your Brand: The Transformative Power of Website Design
In the digital age, your website is often the first point of contact between your brand and potential customers. It's not just a platform to showcase [...]
