Posted on 12/18/2019 in Web Development
By Brad Sulewski
So what is a “Website Development Process”? The quick definition is: the planning and process you go through to develop a website, from inception to completion and beyond. Why is it important when embarking on a web redesign project? The bottom line is a well structured web development process can help you deliver a more successful website faster and more efficiently - and not just once, but over and over again.
The Website Development Process, just like any project planning, lays out the steps to follow so that you can be consistent in delivery. It is the key to having everyone on the team follow the same timeline and process, thus allowing you to communicate and plan more effectively, resulting in being able to convey specifically what each person is responsible for and when.
Generally, there are five phases to a Website Development Process:
- On-Boarding
- Design
- Development
- Quality Assurance, Acceptance Testing and Knowledge Transfer
- Launch
Here is a high-level look at each phase:
On-Boarding:
A typical On-boarding process is designed to establish a mutually beneficial relationship from the start of the project between client and your agency’s project management team. The objective of an on-boarding process is to gather and collect all assets, content, messaging, as well as establish the navigation, functionality and sitemap for the new website. This initial phase is when clarification of any technical questions related to the project and hosting of the future website will occur.
Goals and deliverables for this stage are generally:
- Establish project plan and timeline
- Define and document functional needs and requirements
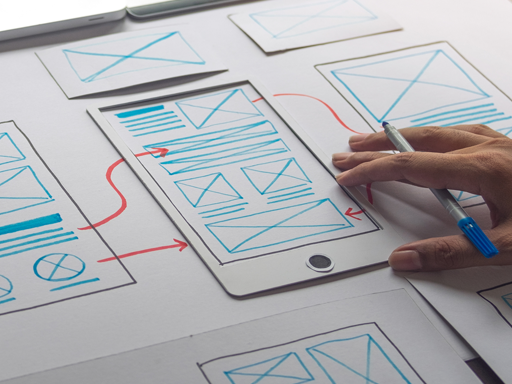
- Create wireframes
Design:
The Design phase generally starts with creation of several unique homepage design concepts based on branding guidelines and other information gathered during the on-boarding process. These concepts will be presented by the agency to the client. In turn, the client will provide a consolidated round of feedback to narrow the design direction down to a single concept, which may incorporate elements of both concepts.
Once the homepage is approved as a starting point, your agency will leverage this for creation of the additional layouts. The goals to be achieved during the Design phase are establishing design direction and creation and finalization of all templates.

Development:
After the site designs have been approved by the client, your agency will then convert the designs into CMS templates. The functional templates will be migrated into a CMS environment and page production will begin. During this phase, all the functionality will be built out as defined in the On-Boarding phase. Ultimately, these goals and deliverables will be achieved:
- Breakout designs
- Optimize pages and resources for peak performance
- Integrate templates into CMS
- Implement features and functionality
- Build out all existing pages on the website
Quality Assurance, Acceptance Testing and Knowledge Transfer:
Prior to going live, an internal QA audit of the pages and forms produced will be conducted. This is when time is spent to educate the client on the use of the content management system(CMS). Before moving on to the Launch phase, it should be confirmed that all features and functionality have been built out according to the agreed upon Functional Spec. Also, verification of design integrity and compatibility of unique pages and functionality across multiple browsers and devices should be finalized. Your agency will provide the client with the necessary training and tools to manage the website post- launch. Also the client should be educated enough to demonstrate website functionality to stakeholders. The final step is to gain approval for launch.
Launch:
Now it’s time for everyone’s favorite part of the Website Development Process: When everything has been thoroughly tested, and you’re happy with the site, it’s time to launch! Finally the new site can be pushed to production.

As you can see, the Website Development Process encompasses many disciplines, including but not limited to, resource management (people, supplies, services), budgeting and time. From this, a solid timeline can be generated that helps to layout the project progress and identifies time and resources.
It also helps with planning, managing deliverables, and setting client expectations. Thus helping all parties understand the timing and the potential repercussions if an item is delayed. By assigning tasks to resources, it keeps all interested parties accountable for their individual deliverable and for maintaining the overall timeline.
No matter how big, or small a project is, a timeline is an indispensable asset to any project plan and allows for a visual representation of resources, tasks and time. A strong timeline is granular, in that it should list out the individual tasks and resources. By being this specific, you can then see the finer details of a project, like when a specific task is to start, be completed, any dependencies the task is dependent on, or that it depends on.
Individuals often have different needs for a timeline, some want to know when a task is being worked on (project manager or developer) and others want to know when a resource frees up (manager) or when the project is completed and can be billed (accounting department). By having a detailed timeline, the project managers and developers have what they need, allowing a manager to take a step back and monitor progress. Accounting can also be in the loop to see when the project is scheduled to be completed and can confirm with the project manager when invoices can be sent.
A very important aspect of a timeline is that it should be treated as a living document, shared with all the stakeholders on a project whenever it is updated. It is best practice to create the timeline up front and have it set in stone. But as we all know, unfortunately delays happen, a resource is out sick, or there has been a delay in content production. That being said, changes to the timeline should be communicated and agreed upon, at the beginning of the project by all the project stakeholders.
By having a well defined Website Development Process, it makes creating a timeline template feasible based on the process with milestones and common tasks already populated. This makes customizing for each individual future project a matter of updating the project specific tasks and anticipated duration. By setting task dependencies, start and end dates will automatically be calculated for you - a real time saver. You will be glad you invested your time, the pay-offs down the road are infinite!
Request a Free Site Audit
We'll help you discover how to get the most out of your website.
Related Articles

Outdated or Outstanding? How to Tell If Your Website Needs a Refresh
Your website is the digital face of your business. It serves as a first impression, a marketing tool, and a resource for potential customers. [...]

Preparing a Website Redesign Budget for 2025: A Step-by-Step Guide
As we approach 2025, businesses are recognizing the necessity of a fresh, user-friendly website to stay competitive in a rapidly evolving digital [...]

Demystifying SPF, DKIM and DMARC: Strengthening Email Security
With Slack and other instant messaging services handling more and more of our online communication, email can sometimes feel like a newspaper being [...]

